
「お店・会社のホームページを作りたいけど費用が高くて依頼する勇気がなかなか湧かない!」
とお考えの方の声は多く聞きます。
また、「知人やネットから情報収集していると、どうもホームページって自分で作れるらしい」という声も稀に聞きます。
この記事では、WEB集客・ホームページ制作のプロ目線から「実際、ホームページは自分で作れるのか」問題に切り込んでいきます!
この記事を読めば、ホームページに関するモヤモヤが晴れますのでぜひ最後までご覧になっていってくださいね!
それではいきましょう!!
目次
ホームページはHTMLによってできている

まず、本記事でのメイントピックの「HTML」についてですが、HTMLは、マークアップ言語と呼ばれるウェブサイトを構成する要素のことを指します。
普段、あなたが見ているほとんどのWEBサイト(ホームページ)は、このHTMLでできています。
具体的には、HTMLは、コンピュータに情報の構造と内容を伝える役割を果たします。
例えば、ほとんどの記事には
- タイトル(記事名)
- 見出し
- 文章
の要素で構成されているかと思います。
人間は、デザインや文字の大きさ、話の流れを通して、無意識にその構成を理解していますがコンピューターはそういった感覚がないので、文章構造を明確に伝えてあげなければいけません。
それができるのがHTMLです。
HTMLの基礎について

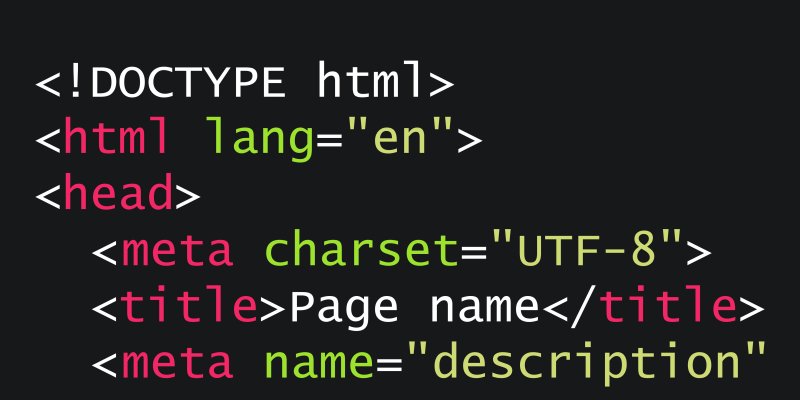
HTMLによる印そのもののことを「タグ」といい、例えば先ほどの見出し・本文の例だと下記のようなタグづけをおこないます。
「見出し」
<h1>ここに見出しとして扱いたいテキストを入れる</h1>「本文の段落」
<p>ここに本文の段落として扱いたいテキストを入れる</p>(本記事は、HTMLを学習するためのものではありません。本格的にHTMLを学習されたい方は、下記の書籍をご購入してみてはいかがでしょうか?)
HTMLを学べばホームページが作れるのか?
HTMLは直感的で理解しやすく、比較的、学習時間もそこまでは要さないので一度学んでみる価値はあるかもしれません。

ただ、実は、HTMLを学んだだけではホームページが作れるのかという疑問についてはあえて「NO」と回答させていただきます。
先ほど、「WEBサイトはHTMLで構成されている」と説明させていただきましたが、実は、HTMLだけではありません。CSSや、JavaScript、また場合によっては、phpやRubyといったサーバーサイド言語も知っておかないといけないこともあります。
それらを全てマスターするとなると、相当な学習時間が必要ですし、むしろそれらを専業に生計を立てている個人・会社が存在するレベルです。
加えて、サイトを公開するためには、レンタルサーバーと契約をし、ドメインを取得した上でアップロード作業等を行わなければいけません。
これらを作業を「面倒くさい!」「苦にならない」のであれば、ご自分で制作することも考えてみてみても良いかもしれません!
CSSはホームページをデザインする技術
先ほど説明したHTMLはウェブページの構造を定義しますが、見た目やデザインを整えるためには、CSS(カスケーディングスタイルシート)という技術を使用します。
CSSはHTMLで作成されたコンテンツのスタイル、レイアウト、色、フォントなどを指定するための言語です。HTMLとCSSの組み合わせにより、魅力的で使いやすいホームページを制作することができます。
実際に違いを見てみましょう!
HTMLのみのWEBページの例:「おきがるホームページ公式サイト

いかがでしょうか?HTMLのみだと、画像やテキストはありますが、デザインが一切ないので、WEBページを見たいと思わないですよね?
HTML+CSSのWEBページの例:「おきがるホームページ公式サイト」

こちらは、HTMLに加えて、CSSもきちんと反映させてページになります。
HTMLのみで構成されたサイトと比較すると、きちんとデザインもなされているので「見よう」と思わせてくれますよね!
「ホームページは自作するべきなのか?」メリット・デメリットについて
メリット
まずは、メリットを3つほど紹介していきます。
オリジナリティ
ホームページ制作の際は、基本的には、制作会社に依頼することがほとんどで、完成までにさまざまな打ち合わせが必要になります。例えば、お店のコンセプトや費用感、どんなデザインにしたいかなどありとあらゆることをヒアリングされます。その為、大量のコミュニケーションを行っていくことによる「少しの認識のずれ」が原因で思ってもいなかったホームページが完成してしまうみたいな例もあります。
一方、自分で制作するとなると、お店のことをすでにわかっている状態なので、本当に伝えたい強みや特徴を認識のずれなく、訴求できます。
コスト削減
ホームページを制作するための原価はほとんどなく、費用の大半を人件費が占めています。そのため、制作会社に発注すると、人件費分が見積項目になるため、費用が高くなりがちです。
一方、自分で作る場合はその人件費分を自分の労力で補うことができるので費用を大きく抑えることが可能になります。
自分で作ると、無料でホームページが公開できると思われている方もいらっしゃるようですが、WEBに公開する時点で、サーバー代・ドメイン代などがかかりますので若干の費用はかかります。。
(サーバー代:年間10000円 + ドメイン代:年間1000円)
学習の機会
HTMLを学習することは、今後、コンテンツを新たに追加したい場合やデザインを少し変えたい時に役立てることができます。
例えば、飲食店で言えば、割引キャンペーンのバナーをサイトに表示させたい場合、自分でHTMLを少し変更するだけでサイトの場所問わず、自由に配置することができます。
デメリット
一方デメリットはあるのでしょうか?
時間と労力
やはり時間と労力がかかってしまうことが大きなデメリットでしょう。専業でもある程度工数がかかってしまう中、一から勉強し、それから制作に取り掛かるとなると、おそらく10倍以上の時間がかかってしまうでしょう。
プロの仕上がりには及ばないことも
プロのウェブデザイナーや開発者に比べると、どれだけ時間をかけて丁寧に作った自作のホームページでも、やはりクオリティーレベルはプロには叶いません。
きちんとしたデザインで、ブランディングも行っていきたい場合はプロに依頼することが最善です。
セキュリティリスク
HTMLを使って自作で制作した場合でも、セキュリティ対策が行えていないことがほとんどです。WEBに公開している以上セキュリティーのリスクとはずっと付き合っていなければいけません。
HTMLを勉強するコツ
HTMLの勉強方法としては、さまざまなです。
スクールに通ったり、書籍を購入したり、今ではYoutubeで勉強したりとさまざまです!
結論、著者がおすすめする勉強方法は「1.書籍」→「2.Youtube」です!
よく「スクールに行った方が良いんじゃないの?」という声を聞きますが、HTMLのみの学習に関しては行く必要はないと考えます。この記事で何度も述べている通り、HTMLの学習は感覚的で覚えやすくスクールに通って高額なお金を払ってまで学ぶことではないのかなと思います。。
まずは、「1.書籍」で概要をつかみ、その後、「2.Youtube」で解説動画を見ながら実際に触っていくという流れが最適・最短の学習手順だと思います。
(ちなみにHTMLに関しては著者もその手順で学びました)
素早く安くでホームページを作りたい場合は
ホームページを自分で制作されると安くは済ませれるが、時間がかかるし、クオリティーもそこまで追求できないかと思います。
その場合は、おきがるホームページを検討してみてはいかがですか?

おきがるホームページは、飲食店や美容室などの店舗向け格安サブスク型ホームページ制作サービスです。作業の自動化と、テンプレートデザインを使用することにより低価格でのご提供が可能になりました。
月額5,500円(税込)です。
実績あるプロによって制作されたホームページは、多くのお客様に喜ばれております。 他の業者様にご依頼をされる前にぜひご検討ください!
今なら初期費用無料でホームページ制作が可能ですよ!

まとめ
いかがでしたか?
この記事では、ホームページを自分で作成することについて簡単に解説してきました!
このブログでは、WEB集客に関するさまざまなお役立ち情報を発信しているのでぜひ他の記事もご覧になっていってくださいね!
月額5500円のおきがるホームページに関しても検討していただけると幸いです!
ありがとうございました!